Animated Side menu Custom Side Menu Guide with Video Tutorial Guides Kodular Community

How to create Professional Sidebar in Kodular Kodular Side Menu Layout Part 2 YouTube
That said, the length of your menu will vary depending on your restaurant's concept. Most menus are built to accommodate the standard paper sizes of 8.5" x 11". If your menu exceeds 12" x 18", consider having separate menus for wine, dessert, and kids in order to keep the size manageable.

How to create Professional Sidebar in Kodular Kodular Side Menu Layout Part 1 YouTube
Initialize Screen starting when Screen .Initialize do Keyboard Visibility Changed Event will be invoked if the keyboard was visible or invisible. when Screen .Keyboard Visibility Changed is Keyboard Visible do Menu Initialize Event to detect when the menu has loaded. Set here your blocks like TitleBarIcon or AddMenuItem.

Side Menu Layout in Right Position IWant Kodular Community
The restaurant menu is one of the core pillars of your guest experience, and it's your restaurant's most important selling tool. Whether it's printed, online, or on a menu board above a counter, a well-designed menu can boost your profitability while enhancing the guest experience.

How To Create Professional Side Menu In Kodular Kodular Free SideBar Layout aia Hindi YouTube
Hey Koders!In This Video You Will Learn how you can create a professional Sidebar in Kodular/ Thunkable Apps Using The Side Menu Layout.Join our Telegram for.

How To Use Kodular New Side Menu Layout Sidemenulayout Hindi 2020 YouTube
A non-visible component that creates a side menu. \nSide menus are navigation menus that slide from the left of the screen via a swipe-right gesture. \n Events \n On Menu Item Click \n. Triggers when the user clicks on an item of the Navigation Menu \n

How To Create Professional Side Menu In Kodular Kodular Free SideBar Layout aia Hindi in
How to create side menu in Kodular - Guides - Kodular Community How to create side menu in Kodular Guides walya_express (Mr. walya) June 23, 2018, 10:23pm #1 First open any project Take vertical arrangement on screen And design your Menu on vertical arrangement with any components .

4 How to create Professional and Animated Side Menu Design In Kodular with aia UX UI Designs
Side Menu Layout Feedback IWant talesgfernandes (Tales) October 23, 2018, 3:24pm #1 If possible, there could be an option to add those separators in a Side Menu Layout much like we see in Google's Gmail App Gmail Screens.

Kodular Tutorial Side menu layout professional side menu (AIA + APK Files) YouTube
Step 1 Do the following things as mentioned. At the right side of the side menu arrangement we have space of width 97% you can prefer 95% too. Phase animation by @Shreyash Phase • Animations made easy! Extensions Adding animations to apps made with Kodular had never been an easy task.

How To Create Professional Side Menu In Kodular
Kodular Docs Overview of Layout. Initializing search Kodular Docs Home Guides Components Blocks Support Kodular Docs Kodular Docs Home. Home. Side Menu Layout Tab Layout View Pager Media. Media Audio Picker Camcorder Camera Image Picker Metadata OCR Player QR Code Sound.

Custom Sidemenu Design in Kodular. (FREE AIA) Open Source Kodular Community
Kodular Sidebar Aia Free Download Link.https://goo.gl/emvS2sMaterial Icon.https://material.io/tools/icons/?icon=home&style=baselineFollow me on Instagram.

How to create Custom Side Menu with UI/UX design using Koduar Kodular Tutorials YouTube
Consider how your customers are going to use your menu by studying menu engineering. Use a free menu maker or menu maker software to design your menu. Save your menu as a PDF and print it out. Make sure that you have enough menus for your customers. Place your menus in menu covers or on menu boards.

Kodular Creator Tutorial Side Menu Layout mit 3 Screens YouTube
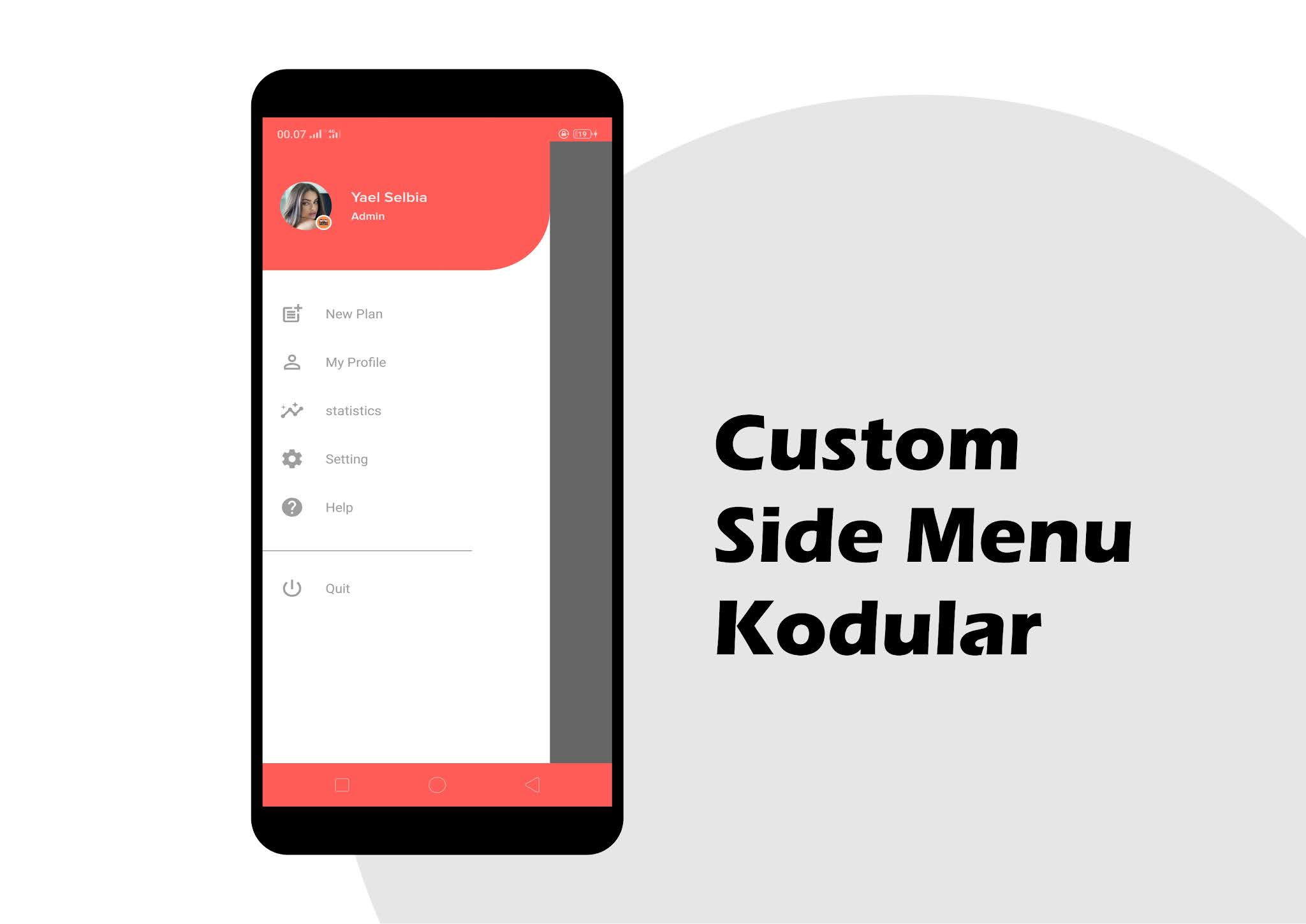
Side Menu Layout component (Image header) Discuss question , help Douglas_Maueski (Douglas_Maueski) November 27, 2020, 3:18pm #1 With the " Side menu layout " component, can I do something like this image? In the Layout of the side menu, I do not want to use the upper space of the image. I want to place the menu items instead.

How to create side menu in Makeroid Guides Kodular Community
Kodular Side Menu Layout Design and Block tutorial |Kodular tutorial | Tutorial no.24 Welcome Everyonemore.more It's cable reimagined Kodular Side Menu Layout Design and Block.

How to create side menu in Kodular Guides Kodular Community
Visible. Boolean Default: True Read Write - Designer Blocks. Returns true iff the component is visible. Bottom Navigation . Visible . set Bottom Navigation . Visible to. Last update: November 9, 2022. Kodular Documentation.

Side Menu Layout Kodular Docs
Layout Scrollable Side Menu Custom Sidebar Design in Kodular. (Voting Part) More example for Kodular Side bar Cover Action Bar Side menu layout update problem Side_Menu_Layout I want to make sidebar menu Layout header subtitle text colors how to change?i want simple video or pics

TUTORIAL MEMBUAT SIDE MENU CUSTOM DI KODULAR
How to create side menu in Kodular Guides First open any project Take vertical arrangement on screen [puffinFree] And design your Menu on vertical arrangement with any components . Design means take button and lebel and what you want and arrange with layout and design with shadow means card view .